 |
| Cara Pasang Google Analytic 4, via canva |
Mulai bulan Juli 2023 pengguna Google Analytics harus beralih ke GA4. Adakah yang merasa bingung cara pasang GA4 di Blogspot? Cukup ikuti langkah-langkah yang saya tulis di blog ini, ya!
Nggak kerasa ya, sekarang sudah memasuki pertengahan Juni. Bulan Juli sudah di depan mata. Berhubung dari dashboard di Blogspot sudah meminta perpindahan setting dari GA-Universal Analytic (GA-UA) ke Google Analytics type 4 atau GA4. Saya pun harus menyiapkan diri buat setting GA4 ini.
Saya mulai untuk mencari tahu bagaimana agar bisa setting GA4 di blog. Meski sudah searching tahapan setting GA4, sepertinya saya butuh, deh, ngikutin kelas Blogger tentang GA4.
Untunglah ada kelas dari BRT Network yang membahas tentang cara pasang GA4 kelas BRT Network bersama Mas Pewe. Kelasnya juga free, tidak perlu bayar. Kelas Blogger ini berlangsung tanggal 16 Juni 2023.
Dengan adanya kelas dari BRT Network ini pastinya membantu sekali buat yang masih belum tahu cara pasang GA4 seperti saya. Meski sudah ada tutorial di google, lebih enak lagi kalau ikuti kelasnya jadi bisa langsung tanya kalau ada kesulitan.
Perbedaan Antara GA-UA dengan GA4
Google Analytics merupakan fitur yang disediakan Google untuk membantu pemilik website agar dapat mengetahui statistik pengunjung secara lebih lengkap dan detail.
Pastinya ada perbedaan antara GA-UA dengan GA4 yaitu dalam pengiriman data. Jika GA-UA mengirimkan data tracking ke dashboard user, meliputi laporan semua jenis interaksi user dengan website Kita.
Sedangkan pada GA4 ini based on event, jadi bisa menggunakan Analytic hanya untuk mengukur metrik-metrik tertentu saja. Pada GA 4 ini bisa membuat aliran data atau data stream untuk website atau blog.
Untuk jenis pelacakan GA4 melalui Google Tag Manager (GTM) yang diambil di bagian Measurement ID. Nah, pada GA Universal Analytic pengambilan ID pada bagian Tracking ID.
Cara Pasang Google Analytics 4 di Blogspot
Setelah mengikuti Kelas Blogger di BRT Network tentang setting GA4, saya belajar banyak hal. Saya pikir install GA4 ini caranya mirip kaya dulu pasang GA-UA ternyata ada beberapa tahapan yang harus dilakukan biar setting GA4 ini berhasil.
Ada beberapa tahapan utama buat pasang GA4 di Blogspot yaitu :
🌷Membuat setting GA4
🌷Setting Google Tag Manager
🌷 Memasukkan script dari GTM ke Blogspot
🌷Mengecek hasil settingan
Membuat Setting GA4
Langkah pertama dengan setting GA4, membuat property dan aliran data atau data stream. Caranya sebagai berikut :
🌷Masuk ke menu Google Analytics dan ke bagian admin. Posisinya ada di paling bawah dengan bentuk roda bergerigi
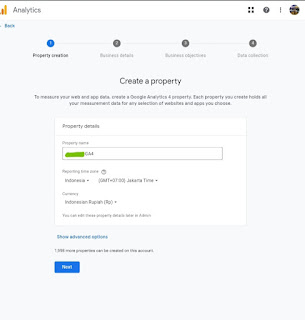
🌷Buat property baru. Ubah waktunya ke wilayah masing-masing (GMT +7,8,9).
 |
| Membuat Property di Google Analytics, via dokumentasi pribadi |
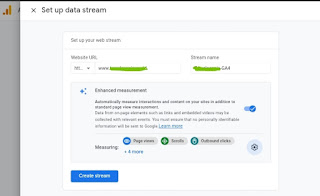
🌷Masuk ke Data Stream atau Aliran Data. Isi Website URL dan Stream Name atau nama aliran data, lalu buat stream (klik create stream). Pilih kategori web.
 |
| Buat Data Stream atau Aliran data, via dokumentasi pribadi |
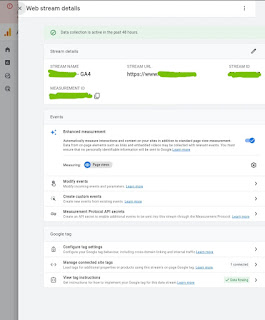
🌷Setelah ini, klik stream name, lalu akan muncul stream ID dan measurement ID. Measurements ID atau ID pengukuran (G-xxxxx) ini akan digunakan pada set up Google Tag Manager.
 |
| Settingan Data stream GA4, via dokumentasi pribadi |
Setting Google Tag Manager
Selanjutnya Kita akan membuat akun Google Tag Manager (GTM). Akun GTM ini bisa dibuat dari akun Google kita.
🌷Buat akun Google Tag Manager melalui halaman tagmanager.google.com.
 |
| Akun Tag Manager, via dokumentasi pribadi |
🌷Isi nama akun, negara asal, URL website. Pilih platform target Web. Klik buat.
🌷Pada Ruang Kerja GTM, tambahkan tag baru. Klik Konfigurasi Tag. Pilih Google Analytics: Konfigurasi GA4.
 |
| Membuat Tag Baru di GTM, via dokumentasi pribadi |
🌷Masukan ID pengukuran atau Measurement ID di bagian Data Steam pada Google Analytics. Dibagian Pemicuan, pilih All Page. Setelah ini simpan atau save datanya.
 |
| Setting Google Tag Manager, via dokumentasi pribadi |
Sampai tahap ini selesailah setting data di Google Tag Manager. Selanjutnya memasukkan script GTM ke Blogspot.
Memasang Kode Google Tag Manager di Blogspot
Untuk memasang kode script dari GTM nantinya dibutuhkan parsing kode sebelum dimasukkan ke dalam blogspot.
🌷Pada Google Tag Manager, dari Ruang Kerja masuk ke menu Admin kemudian install tag manager.
 |
| Kode script GTM, via dokumentasi pribadi |
🌷Setelah akan muncul kode script dari GTM yang nanti dipasang di Blogspot di bagian dalam <head> dan setelah <body>
🌷Copas kode script tersebut kemudian parsing sebelum dimasukan ke Blogspot. Parsingnya di sini.
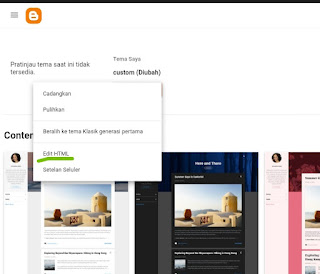
🌷Masuk ke Blogspot. Klik Setting lalu edit html, kemudian masukan script dalam <head> dan <body>.
 |
| Memasang script di Blogspot, via dokumentasi pribadi |
🌷Untuk kode <head> begitu saya cari lewat Ctrl+F langsung ketemu kodenya. Copas kode yang sudah diparse setelah <head>
 |
| Memasang kode <head> di Blogspot, via dokumentasi pribadi |
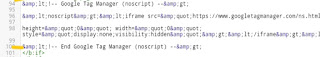
🌷Sedangkan untuk <body> tidak langsung ketemu di blog saya. Setiap template punya kode sendiri. Umumnya pake <body>, tetapi beberapa template punya kode sendiri seperti <b sama halnya seperti template blog saya.
 |
| Memasang kode <body> di Blogspot, via dokumentasi pribadi |
Di blog saya, kode parsing GTM dicopas setelah kode <b:if. Setelah ini save atau simpan perubahan.
Mengecek Hasil Settingan
Tahapan terakhir adalah mengecek hasil settingan GA4 apakah sudah berhasil terpasang atau belum? Cara mengeceknya dengan membuka Google Analytics dan Google Tag Manager.
🌷Buka Ruang Kerja GTM, lalu klik tombol pratinjau sebelah kanan atas.
 |
| Cek settingan GA4 di GTM, via dokumentasi pribadi |
🌷Masukan URL Blogspot, lalu klik connect
 |
| Connect settingan GA4, via dokumentasi pribadi |
🌷Setelah berhasil, muncul pop up blog. Di bagian bawah ada keterangan Tag Assistant Connect.
 |
| Tag Assistant connect, via dokumentasi pribadi |
🌷Pada Tag Assistant Pastikan sudah ada tampilan GTMxxxx, G-xxxxx. Pastikan ada Tag Fired yang menunjukkan GA Konfigurasi GA-4.
 |
| Konfigurasi GA4 |
🌷Pada Pop Up Tag Assistant tadi coba klik salah satu artikel. Pantau Debug View di Google Analytics
🌷Selanjutnya masuk Google Analytics, lalu ke menu Konfigurasi- Debug View. Jika ada pergerakan pada debug view, maka setting GA-4 sudah berhasil.
 |
| Debug View GA4, via dokumentasi pribadi |
🌷Kembali lagi ke Ruang Kerja GTM, klik kirim di sudut kanan bagian atas.
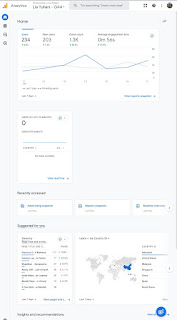
Inilah tampilan GA4 blog saya. Sudah terlihat statistiknya. Saya cek report snapshot. Begini tampilannya. Alhamdulillah sudah terpasang GA-4 di blog saya.
 |
| Report Google Analytics 4, via dokumentasi pribadi |
Dengan mengikuti kelas Blogger di BRT Network, saya terbantu sekali dalam memasang GA-4 ini. Mas Pewe menjelaskan step by step saat kelas. Ada sesi tanya jawab secara langsung di Google Meet.
Sampai keesokan harinya bisa bertanya di WAG kalau nemu kendala. Alhamdulillah banyak dibantu reken blogger lain dan Mas Pewe.
Itulah pengalaman saya mengikuti kelas BRT Network tentang cara pasang GA4 di Blogspot. Reken blogger yang punya blog di WordPress pun diajarkan cara setting GA4 ini. Mudah-mudahan tulisan saya juga bisa bermanfaat bagi yang lain, terutama buat yang mau setting GA-4. Gimana Sahabat Catatan Leannie sudah beralih ke GA-4 belum?
Salam,




Pengalaman yang bermanfaat ya untuk ikut kelas di BRT Network sehingga bisa pasang GA4 ini. Aku belum pasang nih mba. Kayaknya harus ikut tutorial yang mba sampaikan. Makasih ya
ReplyDeleteudah pasang nih di blogspot, meski harus teliti banget karena selain nyambungin ke analytics, juga nyambungin ke GTM, tapi fiturnya memang lebih lengkap dari UA yak, harus banyak belajar lagi
ReplyDeleteWaaah...makasihh banget info detailnya mb Lia. Aku belum pasang nih. Aku bookmark dulu yaaak..soalnya kalau sekadar baca gini, aku jelas binguuuung hahaha. aku suka bingungan kalau gini-gini ini. Ntar harus langsung sekalian praktik biar ada gambaran.
ReplyDeleteSekali lagi, terima kasih ya Mba...
Aku save dulu deh postingan ini, ntar aku pelajari pelan-pelan. Kalau hal-hal seperti ini, kadang suka kurang paham kalau dibaca aja gak langsung praktek hehe. Thanks infonya. Jadi tau cara pasang GA4 di blogspot, tinggal nyari cara pasang buat di wordpress.
ReplyDeleteDetil sekali step-stepnya, jelas pula ini tutorial cara pasang GA4 di blogspot. Bisa diikuti nih Mbak secara saya belum pasang juga huhuhu. Makasih sharingnya
ReplyDeleteIni lengkap banget step-stepnya nih, kebetulan aku sudah pasang GA 4 diblog. Apalagi per Juli nanti harus sudah menggunakan GA 4 ya, sebenarnya kalau mengikuti step-stepnya mudah ya. Kalau kemarin aku dipasangin sama temanku.
ReplyDeleteSenang akhirnya bisa terpasang ya... Yg bagian blogspot ini saya malah gak mantau maksimal secara masih pengajian. Baru mantau pas mas Pewe bahas yg WP
ReplyDeleteAlhandulillah ya udah pasang GA4. Kemarin saya juga ikut kelas BRT ini jadi makin paham cara pasang GA4 ini.
ReplyDeleteAakkkk ini tutorial yg dinantikan sejuta umaaattt
ReplyDeletemakasii udah share ya mbaa
pastinya full faedahhh
Aku belum pasang Mba. Entah mau nunggu Juli dululah hehee. Cuma sekarang nih galau aja dikit katanya untuk PV blogspot emang agak susah timbang WP. Artikel ke indeks pun rada sulit ya
ReplyDeleteSaya kemarin sudah pasang sih GA4 ini tapi masih bingung euy mengoperasikannya mana Adsense nya juga masih belum nyambung
ReplyDeleteYa Allah.. GA4 yang makin ribet, apakabarnya blog akuu...
ReplyDeleteHuhu...aku cek hihi...langkahnya aku ikutin dari blog teh Lia. Semoga kepusingan ini bisaada jalan keluarnya. Haturnuhun, teh..
Yeay keren sudah selesai pasang GA4nya
ReplyDeleteToss dong kita satu kelas, haha
Saya degdegan lho pas di kelas karena nyambi momong
Ah aku telat nih ikut kelas BRT Network. Thanks ya sudah direview dan berikan tutorial untuk GA 4, aku coba deh untuk pasang sendiri.
ReplyDeleteMakasih banyak infonya mbak, kemaren aq asal centang2 aja tapi belum bikin akun GTM
ReplyDeleteMasya Allah lengkap banget, makasih step by stepnya insya Allah sudah selesai pasang GA 4 di blogku.
ReplyDeleteakhirnya aku berhasil pasang juga mbak, itupun mepet mepet hahaha.
ReplyDeleteAwal awal agak ragu berhasil apa enggaknya, untung banyak temen blogger yang nulis panduan